What is an AVIF Image Is: How Google’s New Support Could Boost SEO

In the ever-evolving world of digital media, image formats play a crucial role in balancing visual quality and web performance. Among the latest advancements is the AVIF image format, which has gained traction for its efficiency and quality.
But what is an AVIF image, and why should you care about it? Understanding these aspects can significantly impact your website’s SEO and overall user experience.
An AVIF image, or AV1 Image File Format, is a cutting-edge image format derived from the AV1 video codec. This format is designed to provide superior image quality while keeping file sizes small, thanks to its advanced compression algorithms.
The primary goal of AVIF is to deliver high-resolution images with minimal file size, which can dramatically improve load times and performance.
Unlike traditional formats such as JPEG or PNG, AVIF offers several enhancements. It supports a broader range of color depths and higher dynamic ranges, resulting in more vibrant and detailed images.
For instance, AVIF can handle high dynamic range (HDR) content, which means it can represent a wider range of colors and contrast, enhancing the visual experience.
Image formats are not just about aesthetics—they play a significant role in SEO. Search engines like Google prioritize fast-loading pages, as they contribute to a better user experience. A website with slow-loading images can suffer from higher bounce rates and lower search engine rankings.
By utilizing efficient image formats like AVIF, you can reduce page load times without compromising image quality. This efficiency is crucial for SEO, as faster websites tend to rank better in search engine results. Additionally, smaller image files mean less bandwidth usage, which is beneficial for both users and servers.
Moreover, Google’s recent support for AVIF images is a testament to the format’s importance in SEO. The integration of AVIF into Google’s ecosystem indicates that the format is optimized for modern web requirements, potentially giving an edge to websites that adopt it.
In summary, understanding what an AVIF image is and how it can impact your website’s performance is essential. As we delve deeper into the AVIF image format, its benefits, and practical examples, you’ll see why it’s becoming a preferred choice for webmasters aiming to optimize their sites for both speed and quality.
What is AVIF Format?
AVIF, short for AV1 Image File Format, is a modern image format based on the AV1 video codec. Developed by the Alliance for Open Media (AOMedia), AVIF is designed to deliver high-quality images with advanced compression techniques. This format aims to enhance the visual experience while minimizing file sizes, making it an appealing option for web developers and digital marketers.
AVIF leverages the AV1 codec, which is renowned for its efficient compression algorithms. Unlike older formats, AVIF supports a wide range of color depths and high dynamic range (HDR) content, which translates to richer, more detailed images. This capability allows AVIF to provide superior image quality even at lower file sizes, a significant advancement over previous image formats.
How AVIF Stands Out: Key Features and Advantages
AVIF distinguishes itself through several key features and advantages:
- High Compression Efficiency: One of the most notable benefits of AVIF is its compression efficiency. AVIF can compress images to a fraction of the size of traditional formats like JPEG and PNG, without sacrificing quality. Studies have shown that AVIF can achieve up to 50% better compression than JPEG and around 20-30% better than WebP.
- Support for High Dynamic Range (HDR): AVIF supports HDR, which allows for a wider range of colors and contrast. This means AVIF images can display more vivid colors and details, enhancing the visual appeal of content.
- Advanced Features: AVIF includes support for features such as alpha transparency, 10-bit color depth, and lossy and lossless compression. These features make AVIF a versatile format suitable for a variety of use cases, from high-quality photographs to complex graphics.
- Reduced Bandwidth Usage: Due to its efficient compression, AVIF images consume less bandwidth compared to other formats. This is particularly beneficial for mobile users and websites with high traffic, as it can lead to faster loading times and reduced data usage.
Comparison with JPEG, PNG, and Other Formats

When comparing AVIF with traditional image formats like JPEG and PNG, several differences become evident:
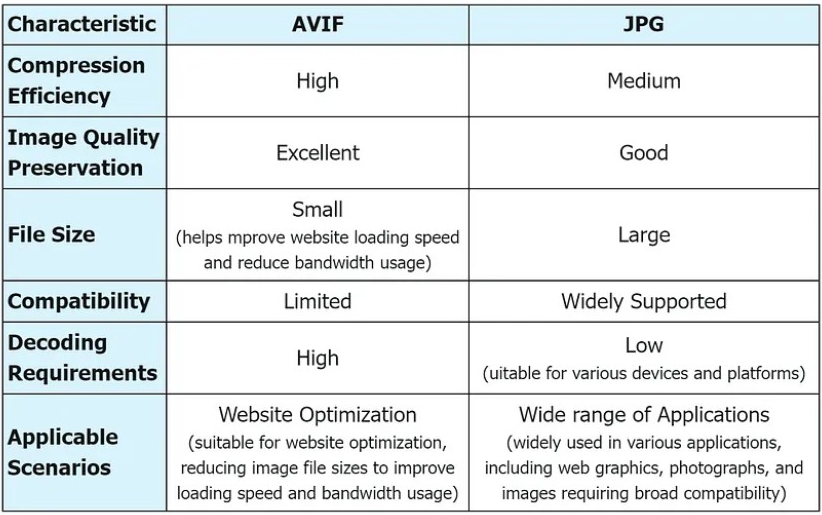
- JPEG: JPEG is a widely used format known for its lossy compression. While it provides reasonable image quality at relatively small file sizes, it lacks support for features such as HDR and transparency. AVIF, on the other hand, offers better compression efficiency and supports advanced features, making it a more future-proof choice.
- PNG: PNG is renowned for its lossless compression and support for transparency. However, PNG files tend to be larger compared to JPEG and AVIF. AVIF can achieve similar or better quality at smaller file sizes, and it also supports transparency and HDR, providing a more versatile option.
- WebP: WebP, developed by Google, is another modern image format that offers good compression and quality. However, AVIF often surpasses WebP in terms of compression efficiency and support for advanced features. While WebP is supported by many browsers, AVIF’s growing adoption suggests it may become a more prominent choice in the future.
| Feature | AVIF | JPEG | PNG | WebP | GIF |
| Compression | Lossy and lossless | Lossy | Lossless | Lossy and lossless | Lossless |
| Image Quality | High quality with high compression ratios | Good quality, can suffer from artifacts | Excellent quality with no artifacts | High quality with better compression | Limited to 256 colors, less quality |
| File Size | Smaller compared to JPEG and PNG | Larger compared to AVIF | Larger compared to AVIF | Smaller compared to JPEG and PNG | Larger compared to AVIF |
| Transparency | Yes (lossless) | No | Yes | Yes (lossy and lossless) | Yes |
| Animation Support | No | No | No | Yes | Yes |
| Browser Support | Growing (Chrome, Firefox, Edge) | Universal support | Universal support | Growing (Chrome, Firefox, Edge) | Universal support |
| Color Depth | Up to 12 bits per channel | 8 bits per channel | 8 bits per channel | Up to 10 bits per channel | 8 bits per channel |
| Alpha Channel | Yes | No | Yes | Yes | Yes |
| Metadata Support | Yes | Yes | Yes | Yes | No |
| Use Cases | High-quality web images with efficient compression | Standard web images, photographs | Web graphics, logos with transparency | Efficient web images, supports animations | Simple animations, icons, low-color images |
| File Extension | .avif | .jpg, .jpeg | .png | .webp | .gif |
Key Points:
- AVIF: Provides high image quality with superior compression efficiency. Supports both lossy and lossless compression, transparency, and is increasingly supported in modern browsers. Ideal for web use due to its small file size and high quality.
- JPEG: Widely used for photographs and web images. Offers good quality but larger file sizes compared to AVIF. Lacks support for transparency and animation.
- PNG: Known for high-quality lossless compression and support for transparency. Typically results in larger file sizes, especially for complex images.
- WebP: Combines efficient compression with support for both lossy and lossless formats. Supports transparency and animation. File sizes are smaller compared to JPEG and PNG but larger compared to AVIF.
- GIF: Mostly used for low-color graphics and basic animations. Limited to 256 colors and larger file sizes compared to more modern formats like AVIF and WebP. Supports transparency and animation but lacks the quality and compression efficiency of newer formats.
This comparison should help you understand the strengths and limitations of AVIF relative to other common image formats, and guide your decision on which format to use based on your specific needs.
Why Use AVIF?
AVIF images offer a range of benefits that make them an attractive choice for web developers and digital marketers. The format is designed to address some of the limitations of traditional image formats, providing advanced features and improvements that enhance both visual quality and performance.
- High Compression Efficiency: One of the standout benefits of AVIF is its superior compression efficiency. Compared to traditional formats like JPEG and PNG, AVIF can reduce file sizes by 20-50% without compromising on quality. This efficiency is achieved through advanced compression algorithms derived from the AV1 video codec, which balances file size and image quality effectively.
- Support for Advanced Features: AVIF supports a range of advanced features that are not available in older formats. These include high dynamic range (HDR) imaging, which provides more vibrant colors and greater contrast. Additionally, AVIF supports 10-bit color depth and alpha transparency, making it suitable for complex graphics and high-quality images.
- Future-Proof Technology: As a modern image format, AVIF is designed with future web technologies in mind. Its support for advanced features and efficient compression makes it a forward-looking choice that aligns with evolving web standards and user expectations.
Improved Image Quality and Compression Efficiency
AVIF’s improved image quality and compression efficiency set it apart from older formats. The format uses sophisticated algorithms to compress images more effectively, which means that images can retain high levels of detail and color accuracy even at smaller file sizes.
For example, studies have shown that AVIF can provide up to 50% better compression compared to JPEG, leading to smaller file sizes without noticeable loss of quality. This advantage is particularly beneficial for high-resolution images and graphics that need to maintain clarity and detail.
Additionally, the support for HDR in AVIF allows for richer and more vibrant images. This capability enhances visual appeal by expanding the range of colors and contrast, which is especially valuable for images with complex color gradients and lighting conditions.
Impact on Website Performance and User Experience
The benefits of AVIF extend beyond image quality to significantly impact website performance and user experience. Faster loading times are crucial for retaining visitors and improving engagement, and AVIF’s smaller file sizes contribute to quicker page loads.
Research indicates that faster-loading websites lead to lower bounce rates and higher user satisfaction. According to Google, a delay of just one second in page load time can result in a 7% reduction in conversions. By using AVIF images, websites can reduce loading times and provide a smoother, more responsive experience for users.
Moreover, AVIF’s efficiency can lead to reduced bandwidth usage, which is beneficial for both users and web servers. Lower bandwidth consumption helps in minimizing data transfer costs and improving performance for users with limited internet connections, such as mobile users.
AVIF offers substantial benefits in terms of compression efficiency, image quality, and overall website performance. Its advanced features and efficient compression make it a valuable asset for enhancing user experience and optimizing web content.
As more websites adopt AVIF, its impact on the web landscape is likely to grow, setting new standards for image quality and performance.
AVIF Image Example
To understand the practical benefits of AVIF images, let’s look at some real-world examples where this format shines. Many websites and digital platforms have started adopting AVIF to take advantage of its superior compression and quality.
- E-commerce Websites: Major e-commerce platforms are integrating AVIF images to enhance product listings. For example, platforms like Shopify and Magento are experimenting with AVIF to reduce page load times while maintaining high-quality product images. This improvement not only speeds up the browsing experience but also helps in increasing user engagement and conversion rates.
- Media and Publishing: News websites and online magazines are using AVIF to deliver high-quality images with smaller file sizes. By adopting AVIF, publishers can provide richer visuals for articles and advertisements without significantly affecting load times. This practice is especially useful for image-heavy content, such as photo galleries and editorial images.
- Photography Portfolios: Professional photographers and portfolio websites are beginning to utilize AVIF to showcase high-resolution images efficiently. The format allows photographers to present their work with minimal file sizes while preserving fine details and color accuracy, which is crucial for showcasing high-quality portfolios.
AVIF images offer substantial advantages over traditional formats like JPEG and PNG. The real-world examples demonstrate how various industries are leveraging AVIF to enhance visual quality and performance.
The visual comparisons underscore the efficiency and flexibility of AVIF, making it a compelling choice for modern web and digital applications.
Are AVIF Files Safe?
As with any new technology, it’s essential to consider security when adopting AVIF images. While AVIF itself is designed with modern standards and security features, there are a few considerations to keep in mind to ensure safe use.
- File Format Security: AVIF, being a newer format, benefits from contemporary security practices. It is based on the AV1 video codec, which has been designed with security in mind. Unlike older formats, AVIF employs advanced compression techniques that minimize the risk of vulnerabilities inherent in outdated image technologies.
- Potential Vulnerabilities: Like any file format, AVIF could potentially introduce security risks if not properly implemented. However, as of now, there are no widely reported vulnerabilities specific to AVIF. The format is still under active development and scrutiny by the community, which helps in quickly addressing any emerging security concerns.
- Security Best Practices: It’s important to stay updated with the latest security patches and recommendations for handling AVIF files. Regular updates to web servers and content management systems (CMS) can help mitigate potential risks associated with new formats.
How to Ensure Safe Use of AVIF Images on Your Website
To maximize the security and performance benefits of AVIF images while minimizing risks, consider the following best practices:
- Use Reputable Libraries and Tools: When generating or converting AVIF images, use well-known and reputable libraries or tools. These tools are more likely to be updated regularly and tested for security vulnerabilities. Popular tools include Squoosh, ImageMagick, and the AVIF encoder library from AOMedia.
- Validate and Sanitize Files: Ensure that all AVIF files uploaded to your website are validated and sanitized. This practice helps in preventing malicious files from being introduced. Implement server-side checks to verify that files conform to the expected AVIF specifications.
- Keep Software Updated: Regularly update your web server, CMS, and any plugins or libraries that handle AVIF images. Updates often include security patches that address potential vulnerabilities, keeping your website secure.
- Implement Proper File Handling: Ensure that your website has robust mechanisms for handling file uploads and processing. This includes setting appropriate permissions, limiting file sizes, and scanning for malware.
- Monitor and Test: Continuously monitor your website for any unusual activity related to AVIF images. Regular security audits and vulnerability scans can help identify and address potential issues before they become significant problems.
- Educate Your Team: If you have a team managing your website, ensure they are educated about the security considerations related to AVIF images. Understanding best practices helps in maintaining a secure environment.
In summary, AVIF images are generally safe and designed with modern security practices in mind. By following best practices for file handling and staying updated with the latest security measures, you can effectively mitigate any risks associated with using AVIF images on your website. Embracing AVIF not only enhances your site’s performance and visual quality but also aligns with current security standards.
Google’s New Support for AVIF
Google’s support for AVIF images represents a significant step in the adoption of modern web technologies. Google has been a strong advocate for optimizing web performance and user experience, and the inclusion of AVIF in its ecosystem is a testament to the format’s potential benefits.
Google introduced support for AVIF images in its Chrome browser starting from version 85, and other major browsers, such as Firefox and Edge, have followed suit.
This broad support means that AVIF images are now compatible with the majority of web users, making it a viable option for web developers and digital marketers looking to enhance their websites.
In addition to browser support, Google’s support extends to its image search functionality and web performance tools.
For instance, Google PageSpeed Insights, which helps website owners optimize their sites for better performance, now recognizes AVIF images as a recommended format. This integration underscores Google’s commitment to promoting efficient and high-quality image formats.
Also Read: A Visual Guide to Keyword Targeting and On-Page SEO
How Google’s Support Enhances SEO Potential
Google’s endorsement of AVIF images can have a significant positive impact on your website’s SEO potential. Here’s how:
- Improved Page Load Speed: One of the critical factors that Google considers for SEO is page load speed. Faster-loading pages provide a better user experience and are favored in search engine rankings. AVIF’s superior compression allows images to load faster while maintaining high quality, which can lead to improved page load times. This, in turn, can positively influence your website’s SEO performance.
- Better User Experience: User experience is a crucial component of SEO. AVIF images, with their high quality and efficient compression, contribute to a smoother and more enjoyable browsing experience. Enhanced visual quality and quicker load times can reduce bounce rates and increase user engagement, both of which are beneficial for SEO.
- Reduced Bandwidth Usage: AVIF images consume less bandwidth compared to traditional formats like JPEG and PNG. Reduced bandwidth usage not only benefits users with slower internet connections but also helps in managing server load. Google’s algorithms take these factors into account when ranking websites, making AVIF a favorable choice for improving SEO.
- Future-Proofing Your Site: By adopting AVIF images, you align your website with cutting-edge technologies that Google supports. Being an early adopter of new formats that are recognized and endorsed by Google can give you a competitive edge. It demonstrates that your site is up-to-date with modern web standards, which can be advantageous for long-term SEO.
- Enhanced Image Search: Google’s support for AVIF extends to its image search functionalities. High-quality AVIF images can potentially improve your visibility in Google Images search results. By providing clearer, more vibrant images, you increase the chances of your content being clicked on and shared, which can drive more traffic to your site.
Google’s support for AVIF images offers several SEO advantages, from improved page load speeds to enhanced user experience. By leveraging AVIF’s benefits, you not only optimize your site’s performance but also align with Google’s latest recommendations for modern web practices.
Embracing AVIF can help you stay ahead in the competitive digital landscape, ensuring that your website is both efficient and user-friendly.
How AVIF Images Can Boost Your SEO
Impact of AVIF on Page Load Speed and SEO Rankings
The impact of AVIF images on page load speed and SEO rankings is profound. As search engines, particularly Google, prioritize user experience and page performance, integrating AVIF images can provide several SEO benefits:
- Enhanced Page Load Speed: AVIF images are known for their superior compression efficiency. By reducing image file sizes significantly while maintaining high quality, AVIF helps decrease page load times. Faster-loading pages contribute to a better user experience, which is a critical factor in SEO rankings. Google’s algorithms reward websites that provide quick, responsive experiences with higher search rankings.
- Reduced Bounce Rates: Slow-loading pages often lead to higher bounce rates, as users may leave a site before it fully loads. By adopting AVIF images, you can improve loading times, thus reducing bounce rates. Lower bounce rates signal to search engines that users find your content engaging and accessible, positively influencing your SEO performance.
- Improved Mobile Performance: Mobile optimization is essential for SEO, given the increasing number of users accessing websites via smartphones and tablets. AVIF images’ smaller file sizes are particularly beneficial for mobile users, enhancing the loading speed and overall performance on mobile devices. This improvement can lead to better rankings in mobile search results.
Strategies for Implementing AVIF Images to Improve SEO
To effectively integrate AVIF images into your SEO strategy, consider the following approaches:
- Audit and Optimize Existing Images: Start by auditing your current image library to identify opportunities for conversion to AVIF. Use image optimization tools to convert existing JPEGs, PNGs, and WebPs to AVIF format. Ensure that the new AVIF images are properly optimized to balance quality and file size.
- Implement Progressive Loading: Use AVIF images in conjunction with progressive loading techniques, such as lazy loading. This ensures that images are loaded as users scroll down the page, reducing initial page load time and improving overall performance.
- Update Image References in HTML and CSS: Make sure to update your image references in HTML and CSS to point to the AVIF versions of your images. Implement fallback mechanisms for browsers that do not support AVIF, such as using WebP or JPEG as a backup.
- Test Across Browsers and Devices: Test AVIF images across various browsers and devices to ensure compatibility and performance. Since AVIF support is widespread but not universal, it’s crucial to verify that your site functions well across all platforms.
- Monitor Performance Metrics: Use web analytics tools to monitor the impact of AVIF images on page load speed, bounce rates, and user engagement. Analyzing these metrics will help you assess the effectiveness of your implementation and make necessary adjustments.
Best Practices for Optimizing AVIF Images
To maximize the benefits of AVIF images, follow these best practices:
- Optimize Compression Settings: Experiment with different AVIF compression settings to find the right balance between file size and image quality. Aim for the smallest file size that still delivers high-quality visuals.
- Use Responsive Images: Implement responsive image techniques, such as using the srcset attribute, to serve appropriately sized AVIF images based on the user’s device and screen resolution. This practice helps in delivering optimal image quality while minimizing unnecessary data usage.
- Leverage CDN Services: Utilize Content Delivery Networks (CDNs) to serve AVIF images efficiently. CDNs can distribute your images across multiple servers, reducing latency and improving load times for users globally.
- Ensure Alt Text and Metadata: Continue to use descriptive alt text and metadata for your AVIF images. While AVIF offers technical advantages, SEO best practices for image optimization, such as relevant keywords and descriptive text, remain important for search engine indexing.
- Regularly Update and Test: Keep your AVIF implementation up-to-date with the latest browser support and performance standards. Regularly test your site to ensure that AVIF images continue to deliver optimal performance and do not introduce any issues.
AVIF images can significantly boost your SEO by enhancing page load speed, reducing bounce rates, and improving mobile performance.
By implementing AVIF images strategically and following best practices for optimization, you can leverage their advantages to achieve better search engine rankings and provide a superior user experience.
Technical Aspects of Implementing AVIF
Converting and optimizing AVIF images involves several steps to ensure that they are effectively integrated into your website while maintaining high quality and performance. Here’s a step-by-step guide:
- Choose an Appropriate Conversion Tool: To convert images to AVIF format, select a reliable image conversion tool. Popular tools include:
- Squoosh: A web-based tool by Google that allows for easy conversion and optimization of images, including AVIF.
- ImageMagick: A command-line tool that supports AVIF conversion and offers advanced options for image manipulation.
- AVIF Encoder: Available from the Alliance for Open Media (AOM), this tool provides direct support for encoding AVIF images.
- Optimize Compression Settings: When converting images, adjust the compression settings to balance file size and image quality. Most tools allow you to set parameters such as compression level, quality, and color depth. Aim for the lowest file size that meets your quality standards.
- Resize Images: Ensure that images are resized to appropriate dimensions before conversion. Serving oversized images can slow down page load times, so resize images based on their display size on your website.
- Test Image Quality: After conversion, review the images to ensure that quality is preserved. Check for any artifacts or loss of detail and adjust the compression settings as needed.
- Implement Responsive Images: Use responsive design techniques, such as the srcset attribute in HTML, to deliver the correct image size for different devices and screen resolutions. This practice helps in optimizing performance and ensuring that images load quickly across all devices.
Tools and Resources for Working with AVIF Images
Several tools and resources can assist in working with AVIF images, from conversion to optimization:
- Conversion Tools:
- Squoosh: Provides a user-friendly interface for converting and optimizing AVIF images online. It offers real-time preview and compression options.
- ImageMagick: A versatile tool that supports AVIF image conversion and provides numerous options for customization.
- AVIF Encoder: Directly from AOM, this tool is suitable for developers looking to integrate AVIF encoding into their workflows.
- Image Optimization Services:
- Cloudinary: A cloud-based service that supports AVIF image transformation and optimization. It provides features such as automated format selection and responsive image delivery.
- Kraken.io: An image optimization service that includes support for AVIF, offering compression and resizing capabilities.
- Browser Support and Compatibility:
- Can I use: A website that tracks browser support for various web technologies, including AVIF. It provides up-to-date information on which browsers and versions support AVIF.
- Documentation and Community Resources:
- AVIF Specification: Documentation from the Alliance for Open Media (AOM) provides detailed information on the AVIF format and its capabilities.
- GitHub Repositories: Explore open-source projects and tools related to AVIF on platforms like GitHub, where you can find libraries, encoders, and community discussions.
Common Challenges and Solutions
Implementing AVIF images can come with certain challenges, but there are solutions to address them:
- Limited Browser Support:
- Challenge: Not all browsers support AVIF, which can lead to compatibility issues.
- Solution: Implement fallback mechanisms using the <picture> element in HTML. This allows you to specify AVIF images as the primary format and provide fallback options (e.g., JPEG or PNG) for browsers that do not support AVIF.
- Quality vs. File Size:
- Challenge: Finding the right balance between image quality and file size can be tricky.
- Solution: Use tools with adjustable compression settings and perform iterative testing to find the optimal balance. Monitor the visual quality and file size to ensure that images are both performant and visually appealing.
- Performance Overhead:
- Challenge: Converting and optimizing AVIF images may introduce additional processing time.
- Solution: Use batch processing tools and automated workflows to streamline the conversion process. Integrate image optimization into your content management system (CMS) to automate and simplify the process.
- Compatibility with Existing Infrastructure:
- Challenge: Integrating AVIF images into existing systems and workflows may require adjustments.
- Solution: Gradually roll out AVIF images and monitor their impact. Update documentation and train your team on handling AVIF images to ensure a smooth transition.
Implementing AVIF images involves converting and optimizing images using various tools and resources while addressing common challenges.
By leveraging the right tools, adhering to best practices, and solving potential issues, you can effectively integrate AVIF images into your website to enhance performance and SEO.
Future of AVIF in Digital Marketing
As the digital landscape evolves, the adoption and usage of AVIF images are expected to grow due to their numerous benefits and technological advancements. Here are some trends and predictions for AVIF image usage:
- Increased Adoption Across Platforms: With growing support from major browsers and image optimization tools, AVIF is likely to see increased adoption across various digital platforms. As more websites and applications integrate AVIF images, this format will become a standard choice for high-quality, efficient image delivery.
- Enhanced Mobile and Web Performance: The trend towards optimizing mobile and web performance will drive further adoption of AVIF images. Given AVIF’s ability to deliver high-quality images with smaller file sizes, it will play a significant role in improving load times and user experience, especially on mobile devices where performance is critical.
- Integration with Advanced Web Technologies: AVIF images will increasingly be integrated with other advanced web technologies, such as Progressive Web Apps (PWAs) and Accelerated Mobile Pages (AMP). This integration will enhance overall performance and provide a seamless user experience across various platforms and devices.
- Adoption in E-commerce and Content Platforms: E-commerce websites and content-heavy platforms will likely adopt AVIF to improve image quality and loading speed. High-resolution product images and engaging content visuals can benefit significantly from AVIF’s compression capabilities, enhancing user engagement and satisfaction.
- Growing Support from Content Management Systems (CMS): As AVIF gains traction, more CMS platforms and image management tools will incorporate native support for AVIF. This will streamline the process of working with AVIF images, making it easier for digital marketers and web developers to implement this format.
The Role of AVIF in Future SEO Strategies
AVIF is set to play a crucial role in future SEO strategies due to its impact on web performance and user experience. Here’s how AVIF will influence SEO in the coming years:
- Enhanced Page Speed and SEO Rankings: As search engines continue to prioritize page speed as a ranking factor, AVIF images will be a valuable asset. Their superior compression and quality preservation will contribute to faster page load times, which can lead to improved search engine rankings and better overall SEO performance.
- Improved User Experience and Engagement: AVIF images contribute to a more engaging and visually appealing user experience. Enhanced image quality and faster loading times can lead to lower bounce rates and higher user retention, which are positive signals for search engines. An improved user experience can help boost your site’s SEO rankings over time.
- Optimized Mobile Performance: With mobile-first indexing becoming the norm, optimizing mobile performance is crucial for SEO. AVIF images, with their efficient compression and high-quality output, will play a significant role in ensuring that mobile users have a smooth and fast browsing experience. This optimization will be key in maintaining strong search engine rankings on mobile devices.
- Increased Adoption of Image SEO Best Practices: As AVIF becomes more widely adopted, image SEO best practices will evolve to incorporate this format. Digital marketers will need to stay updated on best practices for AVIF image optimization, including proper alt text, responsive image techniques, and file naming conventions, to fully leverage the benefits of AVIF for SEO.
- Competitive Advantage: Early adoption of AVIF images can provide a competitive edge in the digital marketing landscape. By embracing AVIF and integrating it into your SEO strategy, you can stay ahead of competitors who are slower to adopt new technologies. This proactive approach can lead to better performance, higher rankings, and increased visibility in search results.
The future of AVIF in digital marketing looks promising, with increased adoption and integration across various platforms. AVIF’s role in enhancing web performance and user experience will make it a valuable asset in future SEO strategies, contributing to improved page speed, user engagement, and overall search engine rankings.
Embracing AVIF now will position your digital marketing efforts for success in the evolving landscape of web technologies.
Actionable Steps for Adopting AVIF Images
To effectively adopt AVIF images and leverage their benefits for your website and SEO strategy, follow these actionable steps:
- Evaluate Current Image Usage: Start by assessing your existing image library. Identify which images can be converted to AVIF to enhance performance and quality.
- Convert to AVIF: Use reliable conversion tools such as Squoosh, ImageMagick, or AVIF Encoder to convert your images to AVIF format. Optimize the compression settings to balance file size and image quality.
- Implement Responsive Design: Ensure that AVIF images are integrated with responsive design techniques, such as using the srcset attribute, to serve appropriate image sizes based on the user’s device.
- Update Your Website: Modify your website’s HTML and CSS to include AVIF images. Implement fallback options for browsers that do not support AVIF to ensure compatibility.
- Monitor Performance: Use web analytics tools to track the impact of AVIF images on page load speed, user engagement, and SEO performance. Regularly review these metrics to assess effectiveness and make necessary adjustments.
- Stay Informed: Keep up with the latest developments and best practices related to AVIF and web performance. Join industry forums, follow relevant updates, and participate in discussions to stay ahead in the evolving landscape of digital marketing and web technologies.
- Educate Your Team: Ensure that your team is informed about AVIF and its benefits. Provide training and resources to help them effectively implement and manage AVIF images on your website.
Adopting AVIF images offers significant advantages for web performance, user experience, and SEO. By following these steps, you can harness the power of AVIF to enhance your digital marketing efforts and stay competitive in the ever-evolving online landscape.
Additional Resources
Links to Tools and Guides for AVIF Images
- Conversion and Optimization Tools:
- Squoosh: A web-based tool by Google for compressing and converting images to AVIF and other formats. It provides a user-friendly interface for real-time preview and optimization.
- ImageMagick: A powerful command-line tool for image manipulation and conversion, including AVIF format. Ideal for batch processing and advanced image handling.
- AVIF Encoder: Official encoder from the Alliance for Open Media, offering options for encoding images into the AVIF format.
- Image Optimization Services:
- Cloudinary: A cloud-based service that supports AVIF image transformation and optimization, including automated format selection and responsive delivery.
- Kraken.io: An image optimization service that supports AVIF, providing features for compression, resizing, and delivery.
- Browser Support and Compatibility:
- Can I use: A resource that tracks browser support for various web technologies, including AVIF. Provides up-to-date information on which browsers and versions support AVIF.
- Documentation and Community Resources:
- AVIF Specification: Detailed documentation on the AVIF format, its capabilities, and specifications from the Alliance for Open Media (AOM).
- GitHub Repositories: Explore open-source projects and tools related to AVIF on GitHub. Find libraries, encoders, and community discussions.
Further Reading on Image Formats and SEO
- Google’s Guide to Image Optimization: Google’s comprehensive guide on optimizing images for web performance, including tips and best practices for various image formats.
- Smashing Magazine’s Image Formats Cheat Sheet: An in-depth resource on different image formats, including AVIF, JPEG, PNG, and WebP, with insights on their use cases and benefits.
- Moz’s Guide to Image SEO: A guide by Moz on optimizing images for SEO, covering topics such as alt text, file naming, and image quality.
- Web.dev’s Performance and Image Optimization: A resource from Google’s Web.dev on improving web performance through various optimization techniques, including image formats and compression.
- The State of Image Optimization: A white paper by Akamai that explores trends and best practices in image optimization, including the adoption of new formats like AVIF.
These resources will help you gain a deeper understanding of AVIF images, their benefits, and how to effectively integrate them into your digital marketing and SEO strategies.



