A Deep Dive into Technical SEO

What Is Technical SEO?
Technical SEO refers to the process of optimizing a website’s infrastructure to make it more accessible and efficient for search engines to crawl, index, and rank.
Technical SEO focuses on the backend factors that affect a website’s functioning and performance, whereas off-page SEO prioritizes link development and on-page SEO prioritizes high-quality content.
Technical SEO focuses on the backend factors that affect a website’s functioning and performance, whereas off-page SEO prioritizes link development and on-page SEO prioritizes high-quality content.
Role and Importance of Technical SEO
Technical SEO is critical because it creates a solid foundation for a website, enabling other SEO practices to be effective. For example, a website with great content but slow loading speeds or broken links will have difficulty ranking well, even if the content is optimized with relevant keywords.
Technical SEO addresses factors like site speed, mobile-friendliness, secure HTTPS protocol, structured data, and XML sitemaps, all of which contribute to a site’s usability and crawlability by search engines.
How Technical SEO Differs from Other SEO Practices
Because technical SEO focuses on infrastructure rather than content or outside signals, it differs from other SEO techniques. Technical SEO focuses on improving the foundation that supports the content, as opposed to off-page SEO, which seeks to build a website’s authority through backlinks, and on-page SEO, which is centered around content optimization. Making sure search engines can properly access, understand, and rank a website’s pages is its main objective.
Also Read: A Complete Tutorial to Search Engine Optimization
echnical SEO is crucial for optimizing the underlying structure of your website, ensuring it meets the requirements of search engines, and providing an exceptional user experience.
It is essential for enhancing website performance, loading speed, and general usability, all of which have a direct effect on search engine rankings and user experience engage with it.
1. Improves Website Performance and Loading Speed
One of the primary goals of Core Web Vitals is to improve a website’s loading speed and overall performance, which is a crucial element of technical SEO. Studies have shown that 53% of mobile users abandon a site if it takes longer than 3 seconds to load, demonstrating how sensitive users are to site speed. Google also considers page speed a critical ranking factor, as faster websites typically offer better user experiences and lower bounce rates.
To boost site speed, several techniques can be highly effective. Image compression can reduce file sizes without sacrificing quality, which is particularly beneficial for image-heavy sites like e-commerce platforms.
Implementing Content Delivery Networks (CDNs) can help serve content faster by distributing it through servers closer to the user’s location, reducing latency. Minimizing code by eliminating unused CSS and JavaScript can also significantly enhance performance.
For example, Walmart reported a 2% increase in conversions for every 1-second improvement in page load time, illustrating the direct impact of speed on business metrics.
By focusing on these optimizations, you can achieve a more responsive, user-friendly website that not only decreases bounce rates but also improves search engine rankings, contributing to greater organic visibility and engagement.
2. Enhances User Experience (UX)
Core Web Vitals place a strong emphasis on user experience (UX), a key area of technical SEO that focuses on making websites easy to navigate, accessible, and functional across all devices.
88% of online shoppers are less inclined to visit a website again after a negative encounter, according to research, underscoring the importance of user experience (UX) for engagement and retention.
Elements like mobile-friendly design, logical site structure, and intuitive navigation all contribute to a smooth, enjoyable experience for visitors.
Creating a mobile-friendly website is especially crucial, as nearly 60% of global online traffic now comes from mobile devices. A responsive design that adjusts seamlessly across screen sizes helps retain mobile users and prevents them from bouncing due to usability issues.
Additionally, organizing content in a clear, hierarchical structure—using categories, subcategories, and internal links—enables users to find information easily, which keeps them on your site longer and encourages interaction.
Search engines are increasingly rewarding sites that prioritize user experience. Google’s Core Web Vitals, for example, measure elements like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) to gauge a site’s loading performance, interactivity, and visual stability.
Sites with high scores in these areas are more likely to rank higher, as they offer a better UX.
For instance, The New York Times saw a 60% decrease in bounce rates after redesigning its mobile site to enhance usability, demonstrating how UX improvements can directly impact engagement and rankings.
3. Ensures Better Crawling and Indexing by Search Engines
For a website to rank effectively, search engines must first be able to crawl and index its pages accurately. Technical SEO plays a critical role in facilitating this process, ensuring that search engine bots, like Googlebot, can access, understand, and navigate your content seamlessly.
By optimizing factors such as site architecture, fixing broken links, addressing duplicate content, and ensuring complete meta tags, you help search engines interpret your pages efficiently, which can improve your site’s visibility and ranking potential.
One vital technique is creating a clear XML sitemap and submitting it to search engines, which acts as a roadmap for bots, guiding them to essential pages on your site. Additionally, eliminating broken links prevents bots from wasting crawl budget on inaccessible pages, allowing them to focus on valuable content.
For example, Fixing broken links can improve user experience as well—a study by Ahrefs found that 66.5% of websites have broken links, which can disrupt both crawlers and users. Addressing these issues can also help reduce bounce rates and improve site engagement.
Duplicate content is another common indexing barrier that can confuse search engines and dilute page authority. By consolidating duplicate content (often using canonical tags), you signal to search engines which version of a page to prioritize, boosting your chances of ranking.
For example, HubSpot used canonical tags to reduce duplication across thousands of pages, resulting in improved crawl efficiency and better visibility for their primary content.
With a solid technical SEO foundation, your website becomes easier for search engines to index, leading to better search result placement and, ultimately, greater visibility for users.
4. Boosts Search Engine Rankings and Visibility
Technical SEO has a direct impact on your website’s search engine rankings and overall visibility. Websites with well-optimized technical structures are more likely to be indexed and ranked effectively by search engines, increasing their chances of appearing on the first page of search results—a critical factor, as 75% of users never scroll past the first page of search results.
Elements like proper URL structure, optimized sitemaps, and structured data markup play an essential role in making your content more accessible and understandable to search engines.
A clear URL structure that includes relevant keywords helps both users and search engines understand page content at a glance. Structured data (or schema markup) allows you to provide search engines with context about the type of content on your site, enhancing features like rich snippets.
For instance, using schema to display reviews or ratings on a search results page can boost click-through rates—search results with rich snippets have a 20-30% higher CTR than those without.
An optimized XML sitemap acts as a blueprint for your site, guiding search engines to the most important pages. For example, when Etsy improved its URL structures and added structured data, it saw a notable increase in its organic visibility and click-through rates.
This example illustrates how a strong technical foundation can improve search engine understanding of site content, driving more traffic from organic searches.
When technical SEO components are optimized, your website is not only more discoverable but also more likely to gain a competitive edge, achieving higher rankings and increasing its visibility in a crowded digital landscape.
5. Builds Trust and Credibility
Technical SEO also focuses on security by ensuring your website uses HTTPS. Websites with SSL certificates (i.e., HTTPS) are deemed safer and more trustworthy by both users and search engines. This can improve both your rankings and user trust, making visitors more likely to stay on your site and engage with your content.
Technical SEO matters because it lays the foundation for everything else that impacts your website’s success—performance, user experience, search engine visibility, and trust.
By investing in technical SEO, you ensure that your website is fast, efficient, and optimized for both search engines and visitors, ultimately driving more traffic and improving rankings.
Also Read: How to reduce spam score of website
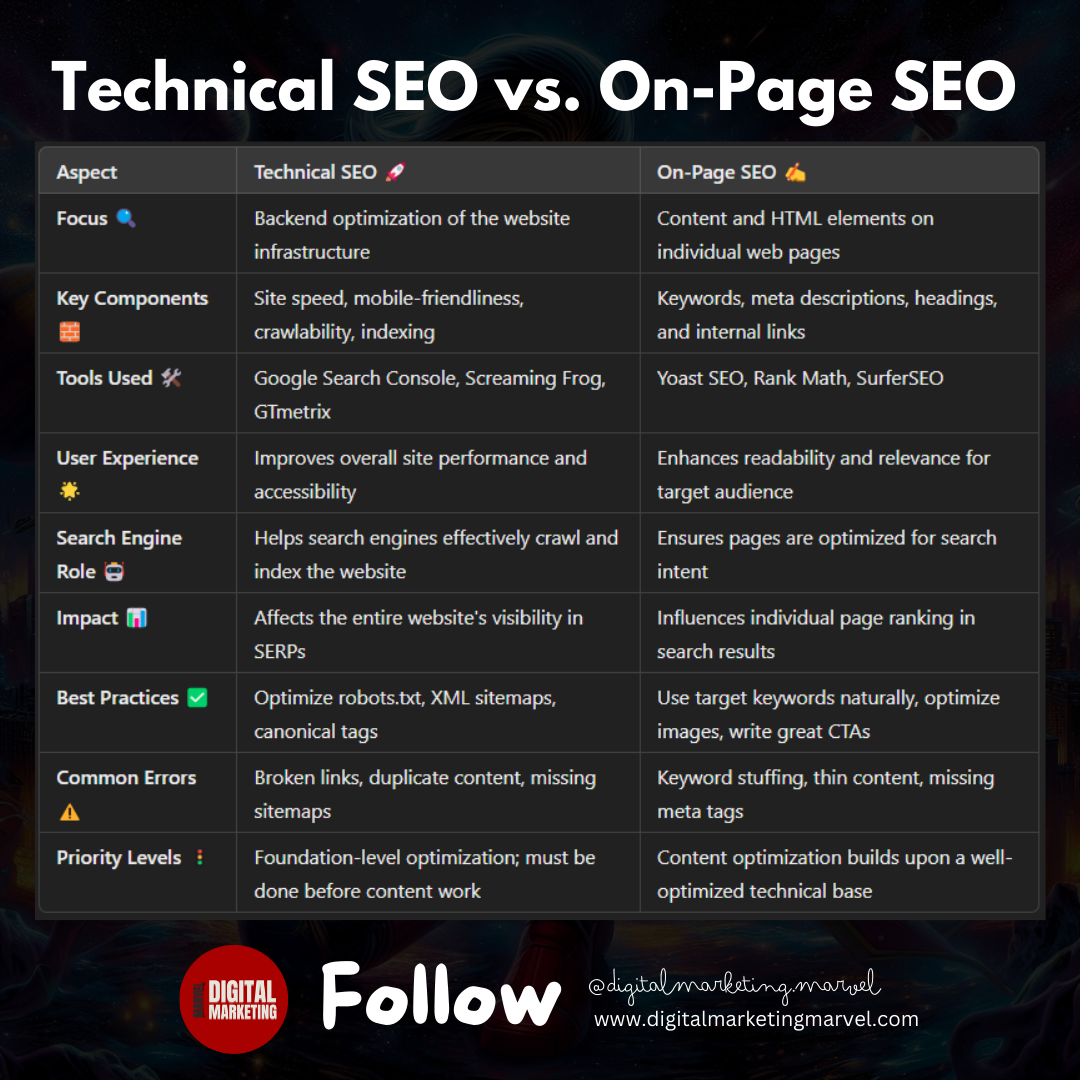
Technical SEO vs. On-Page SEO: What’s the Difference?

Both technical SEO and on-page SEO are essential elements of a comprehensive SEO strategy, but they focus on different aspects of optimizing a website. Although both seek to raise user experience and search engine rankings, knowing how they differ enables you to create a more comprehensive and successful SEO strategy.
1. Focus Area
- Technical SEO focuses on the backend structure and infrastructure of your website. Its primary goal is to ensure that search engines can crawl, index, and understand your website’s content efficiently. It deals with technical aspects like site speed, mobile optimization, URL structure, secure HTTPS connections, crawlability, and indexing issues.
- On-Page SEO, on the other hand, focuses on the content and structure of individual pages on your website. It aims to optimize visible elements like titles, headings, content, and images to make them more relevant and accessible to both users and search engines. On-page SEO involves optimizing for keywords, creating engaging content, improving internal linking, and using proper HTML tags.
2. Key Elements
- Technical SEO elements include:
- Website speed: Optimizing load times to improve user experience and rankings.
- Mobile-friendliness: Making sure the website is responsive and works properly on mobile devices is known as mobile friendliness.
- Site structure: Using appropriate URL structures and categories to arrange your website in a logical and understandable manner.
- SSL/HTTPS: Securing your site to enhance trustworthiness.
- XML Sitemaps: Ensuring search engines can crawl and index your site efficiently.
- Redirects and crawl errors: repairing broken links and making sure 301 redirects are set up correctly.
- On-Page SEO elements include:
- Keyword optimization: Including targeted keywords in titles, headers, and body content.
- Meta tags: Enhancing title tags and meta descriptions to increase search engine result page (SERP) click-through rates (CTR).
- Content quality: Producing useful, educational, and captivating information that responds to user inquiries.
- Internal linking: Connecting pages within your website to improve navigation and distribute link equity.
- Image optimization: Using relevant images with alt text and reducing file sizes to improve page speed.
3. Importance for SEO
- Technical SEO ensures that search engines can properly access, crawl, and index your website. Without it, search engines might miss important content or struggle to rank your site, even if the content is optimized. It’s the foundation that allows all other SEO efforts to succeed.
- On-Page SEO ensures that the content and elements on your individual pages are well-optimized for search engines and users. It directly influences the relevance and quality of your content, which impacts how well you rank for specific search terms.
4. Why Both Are Necessary for a Well-Rounded SEO Strategy
Both technical SEO and on-page SEO complement each other. Technical SEO builds the strong infrastructure that enables search engines to crawl and index your website effectively, while on-page SEO makes sure the content on each page is relevant and optimized for specific search queries.
For example, you may have perfectly optimized content on a page (on-page SEO), but if your website is slow, difficult to navigate, or not mobile-friendly (technical SEO), search engines may penalize your rankings. Conversely, if your technical SEO is perfect, but your content isn’t engaging, optimized for keywords, or relevant to your audience, it won’t rank as well either.
Technical SEO ensures that your website runs smoothly and is accessible to search engines, while on-page SEO focuses on optimizing the content on each page to improve its relevance and visibility in search results.
Both are essential for a well-rounded SEO strategy—without technical SEO, your site may not be crawled and indexed properly, and without on-page SEO, your content may not rank well or resonate with users.
Does Schema Markup Count as Technical SEO?
Yes, schema markup is indeed considered a part of technical SEO. Schema markup, also known as structured data, is a form of microdata added to a website’s HTML code to help search engines better understand the content on a page.
By providing extra context, schema markup can enhance a website’s appearance in search engine results and improve its relevance to users’ search queries.
What Is Schema Markup?
Schema markup is a standardized vocabulary of tags (or microdata) added to the HTML of a webpage. It defines specific content types, such as products, recipes, events, reviews, or businesses, and clarifies details about them, such as price, ratings, dates, and locations.
Search engines use this markup to interpret the content and display it in rich snippets or enhanced search results. For example, a recipe page with schema markup might show ingredients, cooking time, and ratings directly in the search results, offering users a preview before they even click on the link.
How Schema Markup Works
Schema markup works by embedding structured data directly into the HTML of a webpage using specific tags and values that follow guidelines from Schema.org—a collaborative project by major search engines like Google, Bing, and Yahoo.
These guidelines standardize how certain information should be labeled so that search engines can interpret and display it correctly.
For instance, if you’re marking up a product page, schema tags like “price,” “availability,” and “product name” help search engines recognize these details and may showcase them in search results. This structured data allows search engines to “read” the data more accurately and present it in a way that’s useful to users.
Why Schema Markup Is Considered a Technical SEO Tactic
Schema markup is a technical SEO tactic because it involves working with the backend HTML and code of a website. Adding schema markup requires inserting specific code that’s not visible to users but is essential for search engines to understand the content more deeply.
It doesn’t alter the on-page content but instead improves how search engines interpret that content, making it easier to categorize, index, and display in rich formats.
Benefits of Schema Markup for SEO
- Enhanced Search Results Appearance: Schema markup can generate rich snippets—enhanced results that display extra information like ratings, images, and other relevant data directly in the search results. This improves the visual appeal of your listing, attracting more clicks and increasing the Click-Through Rate (CTR).
- Better Search Engine Understanding: Schema markup gives search engines precise information about the type of content on a page. For example, marking up contact information or an FAQ section makes it easier for search engines to categorize and prioritize this information, making it more likely to appear in featured snippets.
- Increased Relevance and Visibility: Schema helps search engines interpret the relevance of your content for specific queries. Rich snippets often lead to higher rankings as search engines tend to favor content that can be quickly interpreted and is relevant to user intent.
- Improved User Experience: By offering users a preview of what your page contains (like reviews, prices, or event dates), schema markup improves user experience and can make your listing more appealing than others, leading to higher engagement.
Schema markup is a valuable technical SEO tactic that allows search engines to better understand and present your content in search results, increasing your visibility and enhancing user engagement.
By adding schema, you’re not only making your website more informative and accessible to search engines but also potentially gaining a competitive advantage in the search results with visually appealing rich snippets.
Also Read: A Comprehensive Guide to Keyword Research and On-Page SEO For Ranking on Google
How to Conduct a Technical SEO Site Audit

A technical SEO site audit is essential for ensuring that your website meets search engine standards, performs well, and provides a seamless user experience. A comprehensive audit helps identify and fix issues that might hinder search engines from properly crawling and indexing your website. Here’s a step-by-step guide on conducting an effective technical SEO audit.
Step 1: Crawl Your Website
Tools: Screaming Frog, Ahrefs, SEMrush, Sitebulb
Start by crawling your site to understand its structure, detect broken links, duplicate content, and other technical issues. Crawling gives you a complete overview of how search engines interpret your site.
- Use a crawling tool to scan your website’s pages, images, CSS, and JavaScript.
- Identify and fix broken links, 404 errors, and incorrect redirects.
- Check for duplicate content and pages with thin or low-quality content.
Step 2: Check for HTTPS and Security Issues
Tools: SSL Checker, Ahrefs, SEMrush, Chrome Developer Tools
Google considers HTTPS a ranking factor, and a secure site helps build user trust.
- Ensure that your website uses HTTPS and has a valid SSL certificate.
- Look for insecure content warnings on your HTTPS pages, which can occur if any resources (like images or scripts) are still loading over HTTP.
- Redirect all HTTP URLs to HTTPS to avoid duplicate content issues.
Step 3: Evaluate Website Loading Speed
Tools: Google PageSpeed Insights, GTMetrix, Pingdom, WebPageTest
Website speed directly impacts user experience and is a ranking factor. Slow pages can lead to high bounce rates and lower search rankings.
- Use speed testing tools to measure your website’s load times on both mobile and desktop.
- Look for recommendations to improve speed, like compressing images, enabling browser caching, and minimizing CSS and JavaScript.
- Consider using a Content Delivery Network (CDN) and reducing server response times.
Step 4: Assess Mobile-Friendliness
Tools: Google Mobile-Friendly Test, Ahrefs, SEMrush
With mobile-first indexing, Google primarily uses the mobile version of a site for indexing and ranking.
- Use the Google Mobile-Friendly Test to see how your pages perform on mobile.
- Ensure your website is responsive and adapts well to different screen sizes.
- Optimize touch elements and make sure text is readable without zooming.
Step 5: Optimize Your Site’s Crawlability and Indexability
Tools: Google Search Console, Screaming Frog, Ahrefs
Ensuring that search engines can crawl and index your site efficiently is vital for visibility.
- Check your robots.txt file to make sure it’s not blocking any important pages or sections of your site.
- Submit an XML sitemap to Google Search Console if you haven’t already, and make sure it’s up to date.
- Look for crawl errors in Google Search Console and fix any “blocked by robots.txt” or “404 Not Found” issues.
Step 6: Review URL Structure and Site Architecture
Tools: Screaming Frog, Ahrefs, SEMrush
A clear and logical URL structure improves user experience and helps search engines understand your site’s hierarchy.
- Ensure URLs are short, descriptive, and use hyphens to separate words.
- Avoid dynamic or complex URL structures with too many parameters.
- Keep your site structure shallow (try to limit most pages to three clicks from the homepage).
Step 7: Identify and Fix Duplicate Content
Tools: Siteliner, Copyscape, Screaming Frog
Duplicate content can confuse search engines and lead to indexing issues or ranking penalties.
- Use tools to identify duplicate content across your site.
- Implement canonical tags on pages with similar content to tell search engines which version is the primary one.
- Consolidate or rewrite duplicate pages and create unique title tags and meta descriptions.
Step 8: Optimize for Structured Data (Schema Markup)
Tools: Google Structured Data Testing Tool, Schema Markup Generator, Ahrefs
Structured data helps search engines understand your content and increases the chances of appearing in rich results.
- Identify relevant schema types for your content, such as Product, Article, FAQ, or Event.
- Add schema markup to your pages using JSON-LD format, as it’s recommended by Google.
- Use Google’s Structured Data Testing Tool to validate your markup and fix any errors.
Step 9: Check for On-Page Technical Elements
Tools: Screaming Frog, Ahrefs, SEMrush
On-page elements like meta tags and headers impact SEO and user experience.
- Review title tags and meta descriptions to ensure they are unique, concise, and optimized with target keywords.
- Make sure each page has a single H1 tag and use H2, H3, etc., for subheadings to maintain a clear hierarchy.
- Optimize images by adding descriptive alt text and compressing large files.
Step 10: Audit Internal Linking Structure
Tools: Screaming Frog, Ahrefs, SEMrush
A good internal linking structure helps distribute link authority across your site and improves navigation.
- Check for broken internal links and fix them.
- Use keyword-rich anchor text for internal links to signal content relevance.
- Make sure high-priority pages are easily accessible from the homepage.
Step 11: Review Core Web Vitals
Tools: Google Search Console (Core Web Vitals report), Google PageSpeed Insights
Core Web Vitals are performance metrics that assess page experience, including loading, interactivity, and visual stability.
- Use Google Search Console to see how your pages perform in Core Web Vitals.
- Focus on improving Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
- Address any flagged issues, like slow loading times or unexpected layout shifts, to improve your page experience.
Step 12: Analyze and Fix Broken Links
Tools: Screaming Frog, Ahrefs, Broken Link Checker
Broken links can lead to a poor user experience and reduce your website’s credibility.
- Identify broken links (both internal and external) on your website.
- Fix or remove broken links by updating them to working URLs or using redirects when necessary.
- Regularly monitor for broken links as part of ongoing maintenance.
Step 13: Monitor and Track Your Technical SEO Performance
Tools: Google Search Console, Google Analytics, Ahrefs, SEMrush
Once the audit is complete, set up tracking to monitor the effectiveness of your improvements.
- Track important metrics such as page load times, crawl errors, mobile usability, and index status.
- Use Google Analytics to monitor user engagement and bounce rates on different devices.
- Regularly check Google Search Console for any new issues, updates, or recommendations.
Conducting a thorough technical SEO audit helps you address any issues that could hinder your site’s performance, crawlability, and rankings. By following this step-by-step guide, you can ensure your site is well-optimized, improving both its user experience and search engine visibility.
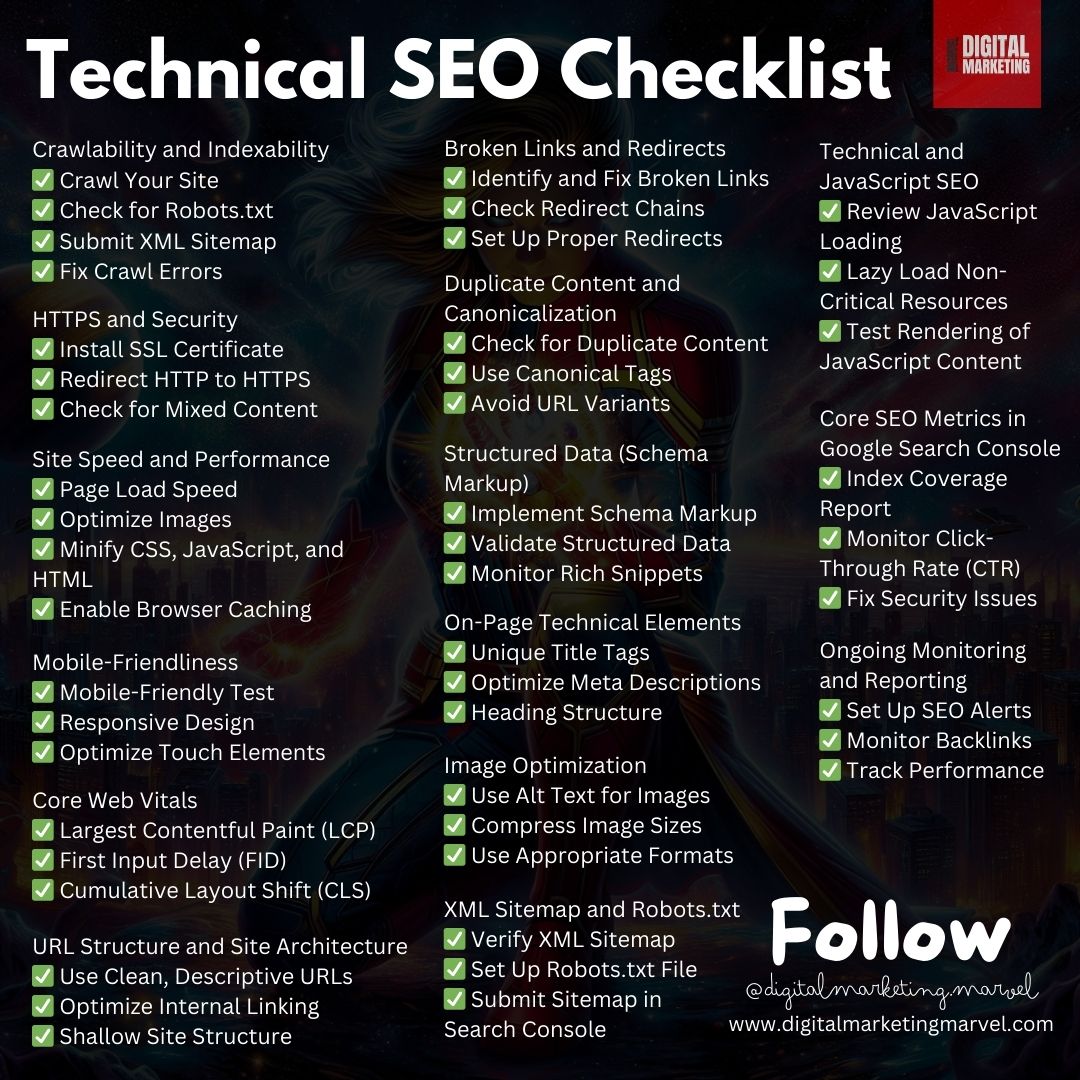
The Ultimate Technical SEO Audit Checklist

The Ultimate Technical SEO Audit Checklist
A well-rounded technical SEO audit checklist ensures that your website meets search engine standards and provides an optimized user experience. Here’s a breakdown of essential elements to include in your technical SEO audit checklist:
1. Crawlability and Indexability
- ✅ Crawl Your Site: Use a tool like Screaming Frog to detect issues and see how search engines crawl your site.
- ✅ Check for Robots.txt: Ensure important pages are not blocked by robots.txt unless intentionally restricted.
- ✅ Submit XML Sitemap: Have an updated and functional sitemap in Google Search Console and Bing Webmaster Tools.
- ✅ Fix Crawl Errors: Address any crawl errors identified in Google Search Console (404 errors, server errors).
2. HTTPS and Security
- ✅ Install SSL Certificate: Ensure your site uses HTTPS, not HTTP, to secure data.
- ✅ Redirect HTTP to HTTPS: Ensure all HTTP versions redirect to HTTPS to avoid duplicate content.
- ✅ Check for Mixed Content: Fix any mixed content issues (elements loading over HTTP on an HTTPS page).
3. Site Speed and Performance
- ✅ Page Load Speed: Test your website speed on Google PageSpeed Insights, GTMetrix, or Pingdom.
- ✅ Optimize Images: Compress images to reduce page load times and improve performance.
- ✅ Minify CSS, JavaScript, and HTML: Remove unnecessary code to improve speed.
- ✅ Enable Browser Caching: Set up caching for recurring visitors to reduce load time.
4. Mobile-Friendliness
- ✅ Mobile-Friendly Test: Use Google’s Mobile-Friendly Test tool to ensure your site displays correctly on mobile.
- ✅ Responsive Design: Verify that your website adapts smoothly to various screen sizes and devices.
- ✅ Optimize Touch Elements: Make sure touch elements (buttons, links) are easy to tap and navigate.
5. Core Web Vitals
- ✅ Largest Contentful Paint (LCP): Measure and improve loading speed to under 2.5 seconds.
- ✅ First Input Delay (FID): Ensure a fast response time for interactive elements.
- ✅ Cumulative Layout Shift (CLS): Minimize unexpected layout shifts to improve user experience.
6. URL Structure and Site Architecture
- ✅ Use Clean, Descriptive URLs: Ensure URLs are short, descriptive, and avoid unnecessary parameters.
- ✅ Optimize Internal Linking: Create a logical internal link structure to help users and search engines navigate easily.
- ✅ Shallow Site Structure: Keep the hierarchy simple, ideally with key pages no more than 3 clicks from the homepage.
7. Broken Links and Redirects
- ✅ Identify and Fix Broken Links: Use tools like Ahrefs or Screaming Frog to identify 404s and broken links.
- ✅ Check Redirect Chains: Ensure there are no unnecessary redirect chains or loops that slow down the page.
- ✅ Set Up Proper Redirects: Implement 301 redirects for any removed or relocated content to preserve SEO value.
8. Duplicate Content and Canonicalization
- ✅ Check for Duplicate Content: Identify duplicate pages with tools like Siteliner or Copyscape.
- ✅ Use Canonical Tags: Add canonical tags to duplicate pages to avoid confusion with search engines.
- ✅ Avoid URL Variants: Ensure www and non-www URLs, HTTP and HTTPS versions, etc., are not generating duplicate content.
9. Structured Data (Schema Markup)
- ✅ Implement Schema Markup: Add schema relevant to your business type, such as Product, FAQ, or Review schema.
- ✅ Validate Structured Data: Use Google’s Structured Data Testing Tool to ensure accuracy and fix errors.
- ✅ Monitor Rich Snippets: Check if schema markup leads to rich results in SERPs.
10. On-Page Technical Elements
- ✅ Unique Title Tags: Ensure each page has a unique, optimized title tag.
- ✅ Optimize Meta Descriptions: Write compelling meta descriptions with target keywords.
- ✅ Heading Structure: Use a proper heading hierarchy (H1, H2, H3) for readability and SEO.
11. Image Optimization
- ✅ Use Alt Text for Images: Add descriptive alt text to improve accessibility and SEO.
- ✅ Compress Image Sizes: Use a tool like TinyPNG or ShortPixel to reduce image file sizes.
- ✅ Use Appropriate Formats: Consider WebP or AVIF for smaller, high-quality images.
12. XML Sitemap and Robots.txt
- ✅ Verify XML Sitemap: Ensure all important pages are listed in the XML sitemap.
- ✅ Set Up Robots.txt File: Block low-value pages and test robots.txt to avoid blocking essential content.
- ✅ Submit Sitemap in Search Console: Regularly submit your sitemap to search engines to aid indexing.
13. Technical and JavaScript SEO
- ✅ Review JavaScript Loading: Ensure JavaScript does not block search engines from accessing important content.
- ✅ Lazy Load Non-Critical Resources: Implement lazy loading for images and videos to improve page speed.
- ✅ Test Rendering of JavaScript Content: Use Google’s Mobile-Friendly Test to confirm that important content renders correctly.
14. Core SEO Metrics in Google Search Console
- ✅ Index Coverage Report: Track indexed pages and resolve any issues with crawling or indexing.
- ✅ Monitor Click-Through Rate (CTR): Check performance metrics and optimize title tags and descriptions for CTR.
- ✅ Fix Security Issues: Monitor and address any security issues (such as malware) reported in Search Console.
15. Ongoing Monitoring and Reporting
- ✅ Set Up SEO Alerts: Use tools to notify you of issues like broken links, downtime, or site speed drops.
- ✅ Monitor Backlinks: Check for toxic backlinks using tools like Ahrefs or SEMrush and disavow harmful ones if necessary.
- ✅ Track Performance: Regularly monitor your technical SEO metrics, Core Web Vitals, and performance to ensure your site stays optimized.
Following this comprehensive checklist will help ensure that your website is optimized for search engines and user experience. A regular technical SEO audit will keep your site performing well and help it adapt to any changes in SEO best practices or search engine algorithms.
How a Technical SEO Specialist Can Help
A technical SEO specialist is an expert focused on enhancing a website’s infrastructure and backend elements to improve its search engine performance. Unlike traditional SEO specialists who may focus more on content, keywords, and link building, a technical SEO specialist ensures that a website’s framework is optimized for search engine crawling, indexing, and overall efficiency.
Here’s how they can make a substantial difference in your website’s SEO performance:
1. Website Speed Optimization
- Enhancing Load Times: A technical SEO specialist reduces load times by compressing files, optimizing images, and eliminating unnecessary code. Fast load times are essential for user experience and a ranking factor in search engine algorithms.
- Improving Core Web Vitals: They work to improve critical speed metrics, such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), all of which influence search rankings.
2. Mobile Optimization
- Ensuring Mobile-Friendliness: With more users browsing on mobile devices, a technical SEO specialist optimizes sites for responsive design, touch-friendly navigation, and minimal mobile load times.
- Conducting Mobile Usability Audits: They regularly test how well the site functions on mobile devices, identifying issues like button size, readability, and mobile navigation to ensure a smooth user experience.
3. Crawling and Indexing Improvements
- Resolving Crawl Errors: Technical SEO specialists fix issues that can prevent search engines from fully crawling your site, such as broken links, faulty redirects, and blocked pages.
- Managing Robots.txt and XML Sitemaps: By optimizing these files, they control what search engines can access, ensuring that all valuable content is easily discoverable by search engines.
4. Security and HTTPS Implementation
- Enforcing HTTPS Protocols: A secure HTTPS connection is essential for SEO and user trust. Technical SEO specialists ensure that the website has an SSL certificate and resolves any non-secure links.
- Addressing Security Issues: They regularly monitor for security vulnerabilities, malware, and other issues flagged by Google Search Console, which, if unaddressed, can lead to penalties or loss of rankings.
5. Structured Data and Schema Markup
- Adding Schema Markup: By implementing schema, a technical SEO specialist helps search engines better understand your content and display rich snippets, which can boost click-through rates and visibility.
- Validating Structured Data: They use tools to ensure that schema markup is accurate and error-free, improving the likelihood that rich results appear in search engine listings.
6. Managing Duplicate Content
- Canonicalization: Technical SEO specialists set up canonical tags to prevent duplicate content issues and avoid confusion for search engines, which can dilute ranking potential.
- URL Structure Optimization: They ensure URL consistency across the site, eliminating duplicate URLs and unnecessary URL parameters.
7. Technical Site Architecture and Internal Linking
- Improving Site Navigation: A well-structured site is easier for users to navigate and for search engines to crawl. Technical SEO specialists organize internal links to ensure key pages are easily accessible.
- Optimizing for Shallow Click Depth: They work to keep the structure “flat” so important pages are within three clicks of the homepage, which improves both user experience and crawlability.
8. Running Regular SEO Audits
- Comprehensive Audits: A technical SEO specialist routinely performs detailed audits to identify any technical issues that could impact SEO performance.
Hiring a Technical SEO Consultant: What to Consider
When hiring a technical SEO consultant, selecting the right person is crucial for your website’s success. A skilled consultant brings specialized knowledge to improve your site’s search visibility, usability, and performance. Here’s a guide on what to consider when looking for a technical SEO consultant:
1. Relevant Experience and Proven Track Record
- Years of Experience in Technical SEO: Look for consultants with a strong background in technical SEO and several years of experience handling diverse projects.
- Industry-Specific Knowledge: Ideally, they should have experience with websites in your industry. For instance, e-commerce sites have different SEO needs compared to news or service-based websites.
- Case Studies and Success Stories: Request examples of past work, such as case studies or reports that highlight successful SEO improvements (like increased rankings, better site performance, or enhanced user experience).
2. Technical SEO Expertise and Skill Set
- Core SEO Technical Skills: Look for expertise in critical areas like site speed optimization, mobile-friendliness, indexability, structured data (schema), and handling complex issues like JavaScript SEO.
- Familiarity with SEO Tools: A competent consultant should be proficient with tools like Google Search Console, Screaming Frog, Ahrefs, Moz, SEMrush, GTMetrix, and Google PageSpeed Insights.
- Coding Knowledge: Some coding ability in HTML, CSS, and JavaScript is often necessary for handling technical SEO tasks, such as optimizing scripts or implementing structured data.
- Core Web Vitals and Page Experience: They should understand Google’s Core Web Vitals and have experience in improving metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
3. Up-to-Date on SEO Best Practices
- Knowledge of Latest SEO Trends: SEO is ever-evolving, so your consultant should stay updated on changes to Google’s algorithms, best practices, and industry standards.
- Adaptability to Changes: The right consultant will be proactive about new SEO requirements (like Core Web Vitals) and capable of adapting strategies to align with search engine updates.
4. Effective Communication and Reporting Skills
- Clear Communication: A good technical SEO consultant can explain complex technical concepts in a way that’s easy to understand, keeping stakeholders informed of any changes or progress.
- Regular Reporting: Ask about the frequency and depth of reporting. They should provide regular updates and offer insights into KPIs, changes made, and results from those changes.
- Data-Driven Recommendations: Look for someone who bases their recommendations on data analysis and SEO metrics, not just intuition.
5. Problem-Solving Approach
- Analytical Thinking: Technical SEO often requires diagnosing and fixing underlying site issues. A strong analytical mindset helps them identify the root of issues and provide effective solutions.
- Strategic Roadmap: A good consultant can develop a step-by-step technical SEO roadmap, outlining specific improvements that will make the most impact on your site’s performance.
- Customized Solutions: Avoid consultants who use a one-size-fits-all approach. Look for someone who tailors their solutions based on your site’s unique structure, audience, and goals.
6. Project Management Skills
- Organized Workflow: Technical SEO involves multiple steps, from audits to implementation. Ensure your consultant can manage projects effectively and coordinate with other teams (e.g., developers, content creators).
- Deadline-Oriented: Look for a consultant who respects timelines and meets deadlines, especially for larger projects where technical SEO work might be scheduled in phases.
- Collaboration: A consultant who can work well with your in-house team or external agencies can make the SEO process smoother and more successful.
7. Pricing and Return on Investment (ROI)
- Transparent Pricing: Ask for a clear breakdown of their pricing structure, whether it’s hourly, per-project, or retainer-based, and ensure there are no hidden costs.
- Focus on ROI: A qualified consultant will be able to explain how their work can result in measurable gains, such as improved rankings, higher traffic, and ultimately, increased conversions.
- Cost-Effectiveness: Look for consultants who are upfront about what results you can realistically expect and who align with your budget while delivering value.
Benefits of Hiring a Technical SEO Consultant
Hiring the right technical SEO consultant provides several significant benefits:
- Enhanced Search Rankings: Their optimizations make your website easier for search engines to understand and prioritize, leading to better search engine rankings.
- Improved Website Performance: Faster load times, optimized code, and enhanced mobile experience help retain visitors and reduce bounce rates.
- Increased Organic Traffic: With technical improvements, your site’s organic traffic potential increases, often leading to more conversions and revenue.
- Long-Term Stability: A skilled consultant helps future-proof your site against algorithm updates by maintaining compliance with best practices and search engine guidelines.
- Data-Driven Insights: They provide valuable analytics and insights, guiding ongoing SEO efforts and helping you make informed decisions.
Hiring a technical SEO consultant can transform your website’s search performance, but finding the right person requires careful consideration of experience, expertise, and alignment with your goals. With these points in mind, you’ll be better prepared to select a consultant who can drive meaningful, long-term improvements for your site.
Also Read: Mastering Google’s Algorithm Updates: A Year-by-Year Breakdown
Is a Technical SEO Audit Service Right for You?
In the highly competitive digital landscape, having an optimized website is essential for visibility and effective user engagement. Technical SEO audit services offer a comprehensive evaluation of your website’s technical infrastructure, aimed at improving search engine performance and user experience. But is this service a necessary investment for your business? Let’s delve into what a technical SEO audit service involves, explore the key components of a successful audit, and outline the scenarios in which investing in this service might be right for you.
What Does a Technical SEO Audit Service Involve?
A technical SEO audit service goes beyond general SEO practices, focusing on the structural aspects of your website that directly impact its search engine visibility. While content and keywords play an essential role in SEO, technical SEO lays the groundwork by ensuring that search engines can effectively crawl, index, and rank your site.
An SEO audit service will typically cover the following key areas:
- Site Crawlability and Indexability
- Crawlability refers to how easily search engines can access the pages on your site. A technical audit ensures that no barriers, such as blocked pages or broken links, prevent search engines from crawling your site fully.
- Indexability involves ensuring the content on your site is available for search engine indexing, which allows it to appear in search results. Technical audits often check for issues like duplicate content, thin content, and “noindex” tags that might limit visibility.
- Website Speed and Performance
- Page load speed has become a critical ranking factor, with Google reporting that pages loading in under two seconds have a higher conversion rate than slower sites. A technical SEO audit analyzes load times and provides recommendations for speed improvements, like compressing images, enabling browser caching, or optimizing CSS and JavaScript files.
- With Google’s Core Web Vitals, site speed and user experience metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) have gained prominence. Technical audits now frequently assess Core Web Vitals to ensure your site aligns with Google’s latest ranking signals.
- Mobile-Friendliness and Responsive Design
- Given that over 50% of global web traffic now comes from mobile devices, a responsive design is essential. In 2018, Google rolled out mobile-first indexing, meaning it predominantly uses the mobile version of your site for ranking. A technical SEO audit service will assess mobile usability, ensuring that your site renders correctly and offers a seamless experience on mobile devices.
- Structured Data and Schema Markup
- Structured data helps search engines understand your site’s content better, enabling rich snippets in search results. For example, adding schema for products, reviews, or events can increase click-through rates by 30% or more. A technical audit will check for schema markup opportunities, ensuring your site’s data is optimally structured for search engines.
- Security and HTTPS
- Security is critical for both search engines and users. Since 2014, Google has used HTTPS as a ranking signal, and Chrome now flags HTTP pages as “Not Secure.” A technical SEO audit will evaluate your SSL certificate and other security measures to enhance both ranking and user trust.
- XML Sitemaps and Robots.txt
- Proper XML sitemap and robots.txt file configuration is essential for guiding search engine crawlers. A technical audit checks for issues like outdated sitemaps, incorrect directives, and exclusion of critical pages that could reduce visibility.
Signs That Your Business Could Benefit from a Technical SEO Audit
So, is a technical SEO audit service right for your business? Here are several signs that it might be:
1. Your Website Traffic Has Plateaued or Declined
If you’ve noticed a steady decline in traffic despite investing in high-quality content and backlinks, technical SEO issues could be the underlying cause. A technical SEO audit can identify areas that are limiting organic reach, such as slow load times, broken links, or indexing issues.
2. You’re Launching a New Website or Making Major Changes
If you’re redesigning your website, changing the URL structure, or adding new features, a technical SEO audit ensures that these changes do not disrupt your search engine rankings. Auditing before and after significant updates is a common strategy to preserve and enhance SEO health.
3. You’re Operating in a Competitive Industry
In industries where search engine visibility directly correlates with business success—such as e-commerce, finance, or local services—every technical detail matters. Even small optimizations can make a big difference in highly competitive search spaces.
4. You Want to Improve User Experience and Core Web Vitals
As mentioned, Core Web Vitals now play a key role in Google’s ranking algorithm. If your site has high bounce rates, low engagement, or poor user experience, a technical SEO audit can help diagnose and resolve the issues affecting user experience metrics.
5. You’ve Noticed Low Conversion Rates Despite High Traffic
Sometimes, sites receive a good amount of traffic but have low conversion rates, which could indicate poor page load times, mobile usability issues, or confusing navigation. A technical SEO audit can help refine the site’s structure and performance to improve conversions.
Benefits of Investing in a Technical SEO Audit Service
If the signs above resonate with your business, here are the benefits you could gain from investing in a technical SEO audit:
- Enhanced Search Visibility: Technical fixes allow your site to be crawled and indexed effectively, which can lead to better rankings and visibility.
- Improved User Experience: Fast load times, mobile responsiveness, and secure browsing all contribute to a more satisfying user experience, which can boost engagement and conversions.
- Reduced Maintenance Costs: Regular technical audits help identify and resolve issues early, saving you time and money in the long run by reducing the need for emergency fixes.
- Adaptation to Algorithm Changes: SEO is dynamic, and a technical audit ensures that your site stays aligned with the latest algorithm updates and ranking factors.
Examples of Successful Technical SEO Audits
Let’s look at some real-world examples where a technical SEO audit yielded notable results:
- Company A – E-commerce Site Speed Optimization After a technical SEO audit, this e-commerce website implemented recommended speed optimizations, reducing page load time by 3 seconds. This led to a 12% increase in organic traffic and a 20% increase in conversions within three months.
- Company B – Resolving Mobile Usability Issues An audit revealed multiple mobile usability issues on a SaaS website, including non-responsive images and buttons too close to each other. Post-optimization, the site saw a 15% boost in mobile traffic and an improvement in Core Web Vitals, resulting in better rankings.
- Company C – Fixing Indexing Errors This tech blog discovered 20% of its articles were not indexed due to incorrect robots.txt configurations and duplicate content issues. The audit led to reconfiguring these files and consolidating content, which increased organic traffic by 25% within two months.
Deciding If a Technical SEO Audit Service Is Right for You
A technical SEO audit service is a valuable investment for businesses looking to optimize their site performance, enhance user experience, and improve search engine rankings. If your website is essential to your business, the insights and improvements from an audit can yield substantial long-term benefits. For companies committed to achieving the best possible performance and search visibility, investing in regular technical SEO audits is a prudent choice.
Must-Have Technical SEO Tools
Here’s a list of 50 must-have technical SEO tools that can help with conducting a comprehensive audit, covering various aspects like website crawling, speed testing, performance analysis, mobile optimization, and more.
Here’s a list of 50 must-have technical SEO tools with links and short descriptions:
Website Crawling & Site Auditing Tools
- Screaming Frog SEO Spider
- A powerful website crawler that analyzes on-page SEO elements, detects broken links, and identifies issues like duplicate content.
- Ahrefs Site Audit
- A comprehensive SEO audit tool that checks for crawlability, internal linking issues, broken links, and content quality.
- DeepCrawl
- A cloud-based crawler that provides insights into technical issues like page speed, broken links, and duplicate content.
- Moz Pro
- A complete SEO toolset with crawling features, site audits, keyword tracking, and reporting for technical SEO analysis.
- Semrush Site Audit
- A tool for identifying SEO issues, offering detailed reports on crawlability, site health, and recommendations for improvements.
- Sitebulb
- A website audit tool that provides deep insights into technical SEO issues, offering visual reports for better understanding.
- Google Search Console
- Google’s free tool for monitoring your site’s presence in search results, providing crawl data, and technical issues.
- Bing Webmaster Tools
- Similar to Google Search Console, Bing Webmaster Tools helps analyze your site’s performance on Bing’s search engine.
- SEO PowerSuite
- A suite of tools for SEO audits, keyword research, backlink tracking, and website analysis.
- Woorank
- Provides in-depth website reviews, technical SEO analysis, and actionable insights for improving your website’s performance.
- SEO Site Checkup
- A simple tool to analyze your site for SEO issues, offering both free and paid plans with actionable recommendations.
- Ubersuggest
- A versatile tool for keyword research, site auditing, backlink analysis, and more.
- SpyFu
- A tool focused on competitor research, helping to track technical SEO issues and competitive keywords.
- CognitiveSEO
- Offers in-depth SEO audits, backlink analysis, and content optimization tools.
- OnCrawl
- An advanced crawling and SEO audit tool for large-scale websites that provides in-depth data for technical issues.
- Majestic
- Focuses on backlink analysis, but also provides valuable insights into technical SEO through link analysis.
- Xenu’s Link Sleuth
- A free desktop tool for crawling websites and detecting broken links and redirect chains.
- Ryte
- Offers a variety of SEO tools, including site audits, keyword tracking, and technical analysis.
- Botify
- A sophisticated SEO audit tool for analyzing crawl data, site structure, and technical SEO performance.
- Crawlability (by Screaming Frog)
- A tool for analyzing the crawlability of your website to ensure search engines can index your pages properly.
Also Read: Complete B2B Keyword Research to International Keyword Research Guide
Website Speed Testing & Performance Tools
- Google PageSpeed Insights
- Provides insights into your website’s load speed on both mobile and desktop devices, with actionable suggestions.
- GTmetrix
- Tests page speed performance and provides detailed reports on how to improve loading times.
- Pingdom
- A tool that analyzes website performance, providing data on page speed, uptime, and performance bottlenecks.
- WebPageTest
- A performance testing tool that provides detailed insights into website speed from multiple locations around the world.
- Lighthouse (by Google)
- A free, open-source tool for web developers to audit site performance, accessibility, and SEO.
- YSlow
- An extension for analyzing web pages and providing performance suggestions based on Yahoo’s rules for high-performance websites.
- Chrome DevTools (Performance Tab)
- A suite of tools built into Chrome for analyzing web performance, network activity, and optimizing page load times.
- SpeedCurve
- Monitors and visualizes web performance and user experience, providing insights to help you improve both.
- Dotcom-Monitor
- Tests your website’s speed, uptime, and performance from multiple locations around the world.
- New Relic
- A tool for monitoring website performance, analyzing user interactions, and providing insights into backend performance.
- GTMetrix Pro
- Advanced version of GTmetrix offering enhanced reporting and additional performance monitoring features.
- Pingdom Website Speed Test
- An easy-to-use speed testing tool with detailed analysis on how to speed up your website.
- KeyCDN Speed Test
- Provides performance testing and suggestions on how to optimize load times, including server response times and geographical testing.
- Bitcatcha
- Tests website speed and performance based on server location and gives you an overall performance score.
- Dareboost
- An advanced website testing tool offering performance audits and optimization recommendations for faster load times.
Mobile Optimization Tools
- Google Mobile-Friendly Test
- A simple tool to check if your website is mobile-friendly and optimize it for better user experience on mobile devices.
- BrowserStack
- Allows you to test how your website appears across various devices and browsers to ensure optimal mobile performance.
- TestMySite (by Google)
- A tool that helps you test your website’s mobile friendliness and speed, providing insights on how to improve both.
- MobileTest.me
- Offers mobile testing in different device environments to evaluate mobile user experience.
- AMP Validator
- Checks if your website is compliant with Google’s AMP (Accelerated Mobile Pages) standards for faster mobile loading.
- Adobe Experience Manager (AEM) Mobile Optimization
- A comprehensive platform for optimizing mobile experiences and managing mobile-first content strategies.
- Responsinator
- A tool to test how your website looks on various devices and screen sizes to ensure mobile responsiveness.
- Lighthouse (Mobile Audit)
- A feature of Google’s Lighthouse tool to audit mobile performance, accessibility, and SEO.
- SpeedCurve (Mobile Monitoring)
- Monitors mobile web performance, offering insights into how to improve page load speeds and mobile responsiveness.
Core Web Vitals & User Experience Tools
- Web Vitals Extension (by Google)
- A Chrome extension to measure Core Web Vitals (LCP, FID, and CLS) directly in the browser for better UX analysis.
- Core Web Vitals Report (Google Search Console)
- Provides insights into how well your site performs according to Google’s Core Web Vitals, helping you optimize for search.
- CrUX (Chrome User Experience Report)
- Google’s dataset that provides real-world data on user experiences, focusing on Core Web Vitals.
- Performance Insights (by Google)
- Analyzes site performance and user experience based on Core Web Vitals and provides improvement suggestions.
- Real User Monitoring (RUM) Tools (e.g., New Relic)
- Tools that monitor actual user interactions with your site to provide insights into real-world performance and usability.
- **[User Testing](https://www.usertesting.com
Top Tips to Improve Your Technical SEO
Improving your technical SEO is essential for ensuring your website ranks well in search engines and offers a seamless user experience. Here are top tips and best practices for optimizing your site’s technical SEO:
1. Optimize for Mobile-Friendliness
- Mobile-First Indexing: Ensure your website is mobile-friendly, as Google primarily uses the mobile version of your site for ranking.
- Responsive Design: Use a responsive web design that adjusts the layout based on the device screen size.
- Test Mobile Usability: Regularly test your site using tools like Google’s Mobile-Friendly Test to identify any issues with mobile usability.
2. Improve Website Speed
- Use a Content Delivery Network (CDN): A CDN can speed up your site by serving static content from multiple locations around the world.
- Compress Images: Use tools like TinyPNG or ImageOptim to reduce the file size of your images without compromising quality. Consider using modern formats like WebP or AVIF.
- Minify CSS, JavaScript, and HTML: Tools like Terser, CSSNano, or HTMLMinifier can help remove unnecessary characters from these files, reducing their size.
- Leverage Browser Caching: Enable caching for static resources so that they don’t need to be reloaded every time a user visits.
3. Use HTTPS
- Secure Your Site: Switch to HTTPS if you haven’t already, as it is a ranking factor in Google’s algorithm and provides security for user data.
- Obtain an SSL Certificate: If you don’t have one, purchase or use a free SSL certificate from providers like Let’s Encrypt.
4. Optimize Your Site’s Crawlability
- Use Robots.txt and XML Sitemap Properly: Ensure your robots.txt file is configured to allow search engines to crawl important pages. Also, submit an updated XML sitemap to search engines like Google and Bing.
- Fix Crawl Errors: Regularly check Google Search Console for crawl errors, and fix issues such as broken links, 404 errors, and inaccessible pages.
- Ensure Proper Redirects: Use 301 redirects for pages that have moved permanently. Avoid using 302 redirects unless necessary, as they signal temporary changes.
5. Improve Internal Linking
- Create a Logical Structure: Ensure your website has a clear and hierarchical internal linking structure to help search engines and users navigate it easily.
- Link to Important Pages: Use internal links to help direct both users and search engine bots to your key pages.
- Fix Orphan Pages: Ensure no pages are left without internal links. Tools like Screaming Frog can help identify orphaned pages.
6. Use Structured Data (Schema Markup)
- Enhance Search Results: Implement schema markup (structured data) to help search engines understand the content of your pages better. It can also enhance your search result appearance with rich snippets.
- Types of Schema: Use appropriate schema types like FAQ schema, Product schema, or Article schema, depending on the type of content on your page.
- Validate Your Markup: Use the Rich Results Test or Schema Markup Validator to ensure your structured data is correctly implemented.
7. Fix Broken Links and Redirects
- Identify Broken Links: Regularly audit your website for broken links using tools like Ahrefs, Screaming Frog, or Google Search Console.
- Implement 301 Redirects: For pages that no longer exist, use a 301 redirect to send users and search engines to a relevant page. Avoid 404 errors, as they create poor user experience and affect crawlability.
8. Improve Site Architecture and URL Structure
- Use Short, Descriptive URLs: Ensure URLs are simple, easy to read, and contain relevant keywords. Avoid long, complex URLs with unnecessary parameters.
- Create a Logical Site Structure: Organize content into categories or silos to create a logical and easy-to-follow navigation structure.
9. Ensure Your Site is Indexed
- Use Google Search Console: Check your index coverage regularly to make sure important pages are indexed and that no pages are mistakenly excluded.
- Noindex Unnecessary Pages: For pages that you don’t want to be indexed (like login pages or duplicate content), use the noindex tag.
10. Enhance User Experience (UX)
- Improve Core Web Vitals: Google’s Core Web Vitals (LCP, FID, and CLS) are important factors for ranking. Aim to have fast loading times (LCP), interactive pages (FID), and stable layouts (CLS).
- Eliminate Pop-ups and Ads: Avoid intrusive pop-ups or ads that negatively impact the user experience, especially on mobile devices.
- Optimize for Accessibility: Ensure your site is accessible to all users, including those with disabilities. Use proper alt text for images and ensure your site meets WCAG standards.
11. Fix Duplicate Content Issues
- Use Canonical Tags: Ensure that pages with duplicate content (e.g., product pages with similar descriptions) use rel=”canonical” to tell search engines which version is the preferred one.
- Consolidate Similar Pages: Combine thin or duplicate pages into a single, comprehensive page, or use 301 redirects to consolidate link equity.
12. Monitor Site Performance Regularly
- Use Site Monitoring Tools: Regularly monitor your site using tools like Google Search Console, GTmetrix, and Pingdom to identify performance issues and fix them promptly.
- Review Crawl Stats: Check the crawl stats section of Google Search Console to see how often Googlebot is crawling your site and if there are any issues.
By implementing these technical SEO best practices and making quick fixes to common issues, you can enhance your site’s SEO performance, improve user experience, and help your website rank higher in search engine results.
Top Technical SEO Mistakes to Avoid
1. 📱 Neglecting Mobile Optimization
- ❌ Mistake: Failing to optimize your website for mobile devices can negatively impact both user experience and rankings.
- ✅ Tip: Use responsive design to ensure your site adapts to different screen sizes. Test mobile usability with Google’s Mobile-Friendly Test to ensure smooth operation on all devices.
2. ⏳ Ignoring Page Load Speed
- ❌ Mistake: Slow-loading pages lead to higher bounce rates, negatively affecting rankings.
- ✅ Tip: Optimize images, minify CSS/JavaScript files, and leverage browser caching. Use tools like Google PageSpeed Insights and GTmetrix to speed up your site.
3. 🔒 Failing to Use HTTPS
- ❌ Mistake: Not using HTTPS can lower rankings and make users wary of visiting your site.
- ✅ Tip: Install an SSL certificate to secure your site. Use Let’s Encrypt for a free option.
4. 🚫 Overlooking Crawlability Issues
- ❌ Mistake: Blocking important pages with misconfigured robots.txt or noindex tags.
- ✅ Tip: Regularly audit your robots.txt file and ensure essential pages are crawlable. Use Google Search Console to spot crawl errors and submit an up-to-date XML sitemap.
5. 🔄 Using Too Many Redirects
- ❌ Mistake: Overuse of 301 or 302 redirects causes slow page loads and reduces crawl efficiency.
- ✅ Tip: Audit redirects with tools like Screaming Frog and limit unnecessary redirects. Ensure they are set up correctly to avoid chains.
6. ⚡ Not Optimizing for Core Web Vitals
- ❌ Mistake: Ignoring Core Web Vitals (LCP, FID, CLS) harms user experience and rankings.
- ✅ Tip: Optimize image loading, minimize JavaScript execution, and ensure layout stability. Use Google’s Web Vitals Tool to monitor these metrics.
7. ⚠️ Ignoring Duplicate Content
- ❌ Mistake: Duplicate content confuses search engines and dilutes ranking potential.
- ✅ Tip: Use canonical tags to designate the preferred version of pages. Consolidate or redirect duplicates to improve SEO.
8. 🧩 Improper Use of Structured Data (Schema Markup)
- ❌ Mistake: Using incorrect or missing schema markup can result in missed rich snippets opportunities.
- ✅ Tip: Implement relevant structured data markup and validate it with Google’s Rich Results Test to ensure accuracy.
9. 📅 Not Updating or Maintaining Your XML Sitemap
- ❌ Mistake: An outdated XML sitemap prevents search engines from discovering new or updated content.
- ✅ Tip: Regularly update and submit your XML sitemap to Google Search Console. Remove irrelevant URLs and ensure proper structure.
10. 🔗 Missing or Poor Internal Linking
- ❌ Mistake: A weak internal linking structure makes it hard for users and search engines to navigate your site.
- ✅ Tip: Build a logical internal linking structure with descriptive anchor text. Make sure no pages are orphaned (not linked to any other pages).
11. 🚪 Failure to Set Up 404 Pages Properly
- ❌ Mistake: Not having a user-friendly 404 error page confuses users and increases bounce rates.
- ✅ Tip: Design a helpful 404 page that directs users to related content, keeping them engaged with your site.
12. ❌ Excessive or Unnecessary Ads
- ❌ Mistake: Overusing intrusive ads or pop-ups degrades user experience, especially on mobile.
- ✅ Tip: Limit ads to non-intrusive formats. Ensure they do not hinder user access to content.
13. 🛠️ Inadequate Website Architecture
- ❌ Mistake: A poor site structure makes it difficult for search engines to crawl and index content efficiently.
- ✅ Tip: Organize your website logically with a clear hierarchy and use breadcrumb navigation to improve both user experience and crawlability.
14. 🔗 Not Using Structured URLs
- ❌ Mistake: Long, unclear, or irrelevant URLs confuse search engines and users.
- ✅ Tip: Use clean, descriptive URLs that include relevant keywords. Avoid unnecessary parameters or symbols.
15. 🖼️ Missing ALT Text for Images
- ❌ Mistake: Not adding alt text to images reduces your chances of ranking in image search results and impacts accessibility.
- ✅ Tip: Always add descriptive alt text for each image, using relevant keywords where appropriate.
16. 📍 Ignoring Local SEO
- ❌ Mistake: Overlooking local SEO practices can reduce visibility for location-based searches.
- ✅ Tip: Optimize your site for local SEO by claiming and updating your Google My Business profile and adding location-based keywords to your content.
17. 📊 Not Monitoring SEO Performance Regularly
- ❌ Mistake: Failing to track performance means missing opportunities to fix issues and improve rankings.
- ✅ Tip: Use Google Analytics and Google Search Console to monitor your site’s performance regularly and address issues as they arise.
By avoiding these technical SEO mistakes and implementing the tips provided, you can enhance both user experience and search engine rankings, leading to better performance and visibility.
Case Study: How Technical SEO Improves Rankings
Client: HomeGoods Store (an e-commerce retailer specializing in home goods and furniture)
Objective: Improve organic search rankings and drive more website traffic, resulting in increased conversions and sales.
Challenges:
- Slow page load speed impacting user experience and SEO rankings
- Mobile usability issues leading to poor mobile performance
- Duplicate content from multiple product pages with similar descriptions
- Poor Core Web Vitals performance (LCP, FID, CLS)
- Outdated XML sitemap and poor crawlability
Step-by-Step Approach:
1. Website Audit & Initial Diagnosis
After conducting a comprehensive technical SEO audit using tools like Screaming Frog, Google Search Console, and GTmetrix, we identified several critical issues:
- Slow page load speed due to large, unoptimized images and excessive JavaScript.
- Mobile usability issues with non-responsive design elements.
- Duplicate content issues across product pages due to poor categorization.
- Poor Core Web Vitals scores such as Largest Contentful Paint (LCP) above 4 seconds and Cumulative Layout Shift (CLS) that was disrupting user experience.
2. Page Speed Optimization
- Optimized images using ImageOptim and TinyPNG, reducing file sizes while preserving quality.
- Minified CSS/JavaScript files using UglifyJS and Autoptimize to improve page load speed.
- Implemented browser caching and integrated a Content Delivery Network (CDN) for faster delivery of resources.
- Result: Page load speed improved from 8 seconds to 2.5 seconds, leading to a 30% reduction in bounce rate.
3. Mobile Optimization
- Identified mobile-specific issues like non-scalable images and improper font sizes.
- Rebuilt the site’s mobile design using responsive design principles to ensure smooth operation on devices of all screen sizes.
- Optimized elements such as button placement and image scaling to enhance mobile user experience.
- Mobile usability score increased from 60% to 90%, leading to improved mobile traffic.
4. Duplicate Content & Canonicalization
- Found several instances of duplicate content due to multiple product pages with similar descriptions.
- Implemented canonical tags to indicate the preferred versions of each product page.
- Consolidated duplicate URLs using 301 redirects to guide Googlebot to the correct content.
- Result: Improved indexing efficiency and eliminated content cannibalization, increasing visibility for the correct product pages.
5. Core Web Vitals Optimization
- Improved Largest Contentful Paint (LCP) by optimizing server response times and ensuring images above the fold loaded first.
- Reduced Cumulative Layout Shift (CLS) by using proper image sizing and avoiding layout shifts during page load.
- Implemented lazy loading for below-the-fold content to enhance page performance.
- Core Web Vitals scores improved significantly: LCP reduced to under 2 seconds and CLS improved by 50%.
6. XML Sitemap Update & Crawlability
- Updated the XML sitemap to include newly added product pages and removed outdated URLs.
- Ensured all important pages were linked properly and easily crawlable by Googlebot.
- Result: Increased crawl efficiency, leading to better site indexing and faster updates of new products in search results.
7. Continuous Monitoring & Refinement
- We set up continuous monitoring through Google Analytics and Search Console, tracking crawl errors, indexation status, and performance metrics.
- Regularly reviewed SEO reports and fixed any emerging issues related to page speed, mobile usability, or duplicate content.
Results:
- Organic Traffic: Within 3 months, the website experienced a 40% increase in organic traffic, driven by improvements in page speed, mobile optimization, and content indexing.
- Rankings: Key product pages moved from the 5th to the 1st page of Google for high-traffic keywords such as “modern living room furniture” and “affordable home decor”.
- Conversions: The conversion rate increased by 25%, as a result of faster page load times, better mobile performance, and a smoother user experience.
- Core Web Vitals: The site moved from a poor Core Web Vitals score (LCP > 4 seconds) to an excellent score, making it eligible for better rankings in Google’s Page Experience update.
By implementing a robust technical SEO strategy, HomeGoods Store significantly improved its organic traffic and conversion rates. Optimizing site speed, mobile usability, fixing duplicate content issues, and enhancing Core Web Vitals not only boosted rankings but also provided users with a seamless shopping experience, ultimately driving more sales. This case study illustrates the power of technical SEO in transforming site performance and ranking potential.